
Un effet propre et élégant
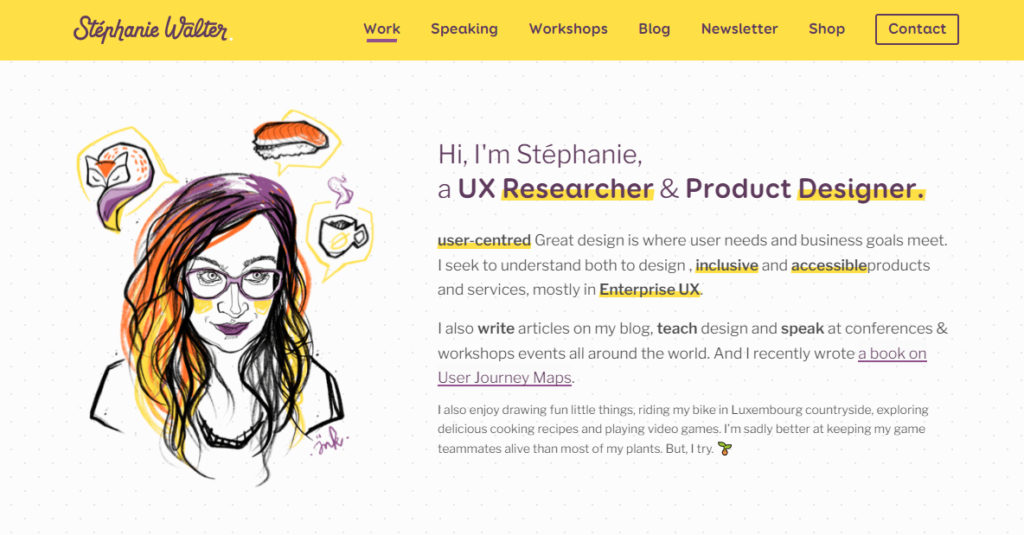
Il me semble que c’est chez Stéphanie Walter et j’avais trouvé que c’était une idée très sympa graphiquement pour changer un peu du graissage classique. Avoir un surlignage en jaune façon Stabilo.
Bon j’en profite, si vous ne suivez pas cette personne, c’est simple, vous avez tort. Voilà c’est dit.

Coté css cela donne ça :
.is-overlined {
display: inline-block;
position: relative;
z-index: 1;
}
.is-overlined:before, .main-nav a:before {
background: #fedc2a;
bottom: .25em;
content: "";
height: .4em;
left: 0;
position: absolute;
right: 0;
top: auto;
transform: scale(1) skew(-8deg);
z-index: -1;
}N’étant vraiment pas un spécialiste du CSS, cela m’a permis de redécouvrir la fonction skew() qui permet de faire une distorsion et qui ici applique une inclinaison de 8 degrés.
Et effectivement cela permet de valoriser un élément avec un effet graphique très sympa.Un surlignage graphiquement super intéressant
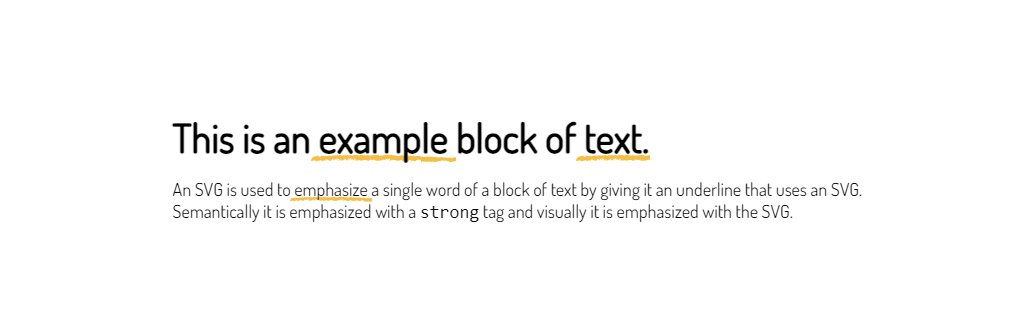
Autre proposition, sur laquelle j’hésite un peu. J’ai peur que pour les personnes qui sont loin du web, il pourrait y avoir une confusion avec un lien. Normalement la règle n°134 du référentiel Opquast impose que le soulignement est réservé aux liens.

Ma deuxième petite contrainte c’est qu’ici, Andrew Spencer utilise une image en svg en arrière plan. Alors le gros plus c’est que graphiquement cela permet d’aller plus loin, mais je pense que cela limite les possibilités, il faut se restreindre à surligner des textes assez court. Le code se trouve sur codepen.
Un entre-deux avec un effet Stabilo
Après c’est assez simple d’arriver à un résultat un peu sympa un utilisant la fonction scaleY et skewX pour donner un effet irrégulier au surlignage en combinant avec la fonction border-radius.
Voici un exemple de ce que cela donne sur un texte :
Pour avoir un beau potager, il peut être intéressant de le faire vivre tout au long de l’année, même si dans la réalité la période d’avril à fin septembre reste la parenthèse enchantée du jardinier. Il est évident que même si c’est quelques minutes sur un mois, faire un saut rapide à son potager pour « prendre » la température sera bénéfique pour la belle période. Par exemple, j’ai souvent tardé à enrichir mon potager avec du compost, alors que maintenant, c’est une opération que je débute dès le mois de mars avec des très gros volumes. Franchement, il ne faut pas hésiter à avoir la main lourde, la capacité du sol à « aspirer » l’engrais naturel est vraiment impressionnante. J’utilise à dessein le mot naturel, car j’utilise presque exclusivement mon compost et une partie de mon potager se situe en dessous du composteur, ce qui me permet de bénéficier du lixiviat. Autre astuce, qui marche super bien. Si vous avez des poules, offrez-leur une petite sortie en avril lorsque les premières mauvaises herbes essaient de prendre possession du potager, dans votre potager. Un petit filet pour qu’elles ne puissent pas prendre le large, elles vont gratter la terre et enlever l’ensemble des mauvaises herbes. Elles mangent et elles grattent, elles sont contentes, et le résultat est garanti.
Bref je vais tester tout cela avec différentes couleurs et différents formats pour voir ce qu’il est possible d’imaginer.