
Une mise en valeur du texte uniquement en css
Oui quand j’ai une marotte, je vais jusqu’au bout 🙂
J’avais déjà noté quelques idées sur le sujet de la mise en forme du texte il y a quelques mois. L’objectif c’est de trouver d’autres façon de faire, en équilibrant avec une bonne visualisation et pas trop de surcharge, ainsi qu’un équilibre sur l’accessibilité (spoil : dans le cas présent il va falloir que je retravaille les couleurs) la mise en valeur du texte.
Je viens de voir passer dans la dernière newsletter de Code Pen de Cassidy sur le surlignage, entièrement en css.
L’article s’appelle Subtle text « highlighter » in pure CSS, le code est en ligne, en dessous quelques essais pour voir.
Par exemple il est possible de mettre ce petit texte en rose. Et franchement réussir cela qu’avec du css c’est vraiment sympa et léger.
Alors un bout de texte avec du vert cela fonctionne aussi très bien, ce qui n’est pas toujours évident à gérer avec un texte long.
J’aime bien le bleu également, c’est celui qui selon moi fonctionne le mieux, parce que pour le coup le jaune, couleur assez classique du stabilo, je trouve que cela manque de « punch ».
T’as cherché dans l’armoire à CSS ?
Normalement je passe uniquement par FileZilla lorsque j’ai besoin de modifier du code, mais depuis la dernière mise à jour de mon thème, j’ai conscience qu’il faut que je m’adapte au FSE de WordPress.
Mais du coup, j’étais gros-jean comme devant1 en ne trouvant pas le lien pour rajouter mon css additionnel. Donc voici le lien vers la documentation officielle qui explique en détail les différences entre l’ajout du css sur un bloc ou sur l’ensemble du site.
Et pour éviter d’avoir à chercher de longues minutes la prochaine fois voici un récap’ de la manipulation pour ajouter du css additionnel dans le thème Twenty Twenty Four de WordPress.

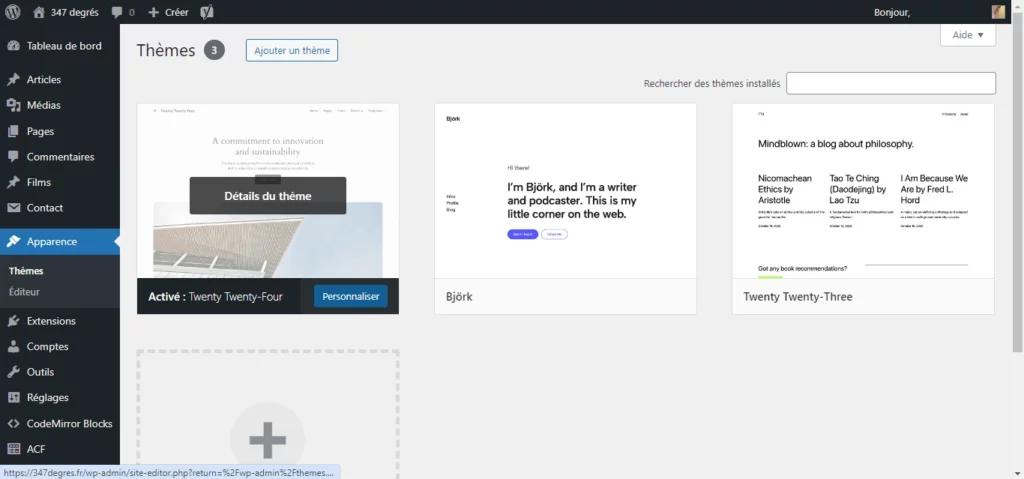
La première étape, reste identique, cela se passe dans le menu apparence, ensuite c’est le bouton personnalisation.

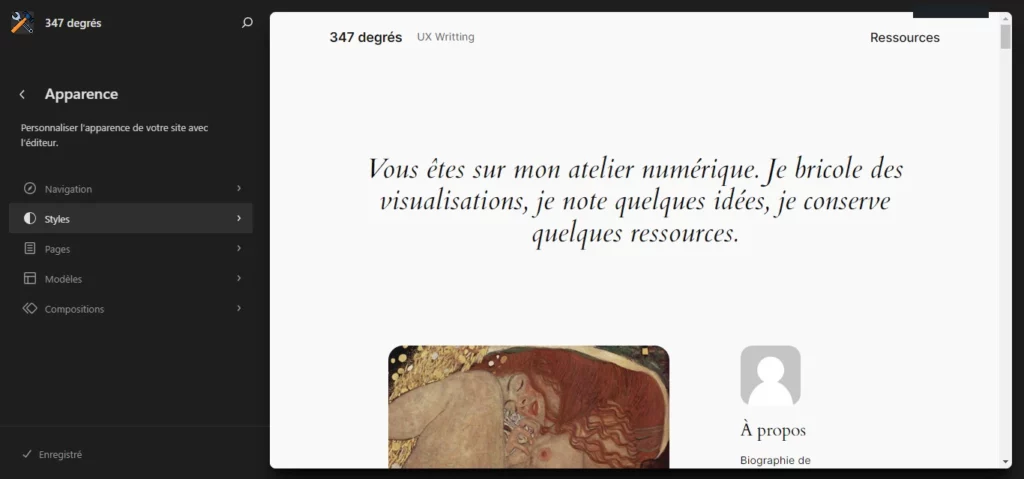
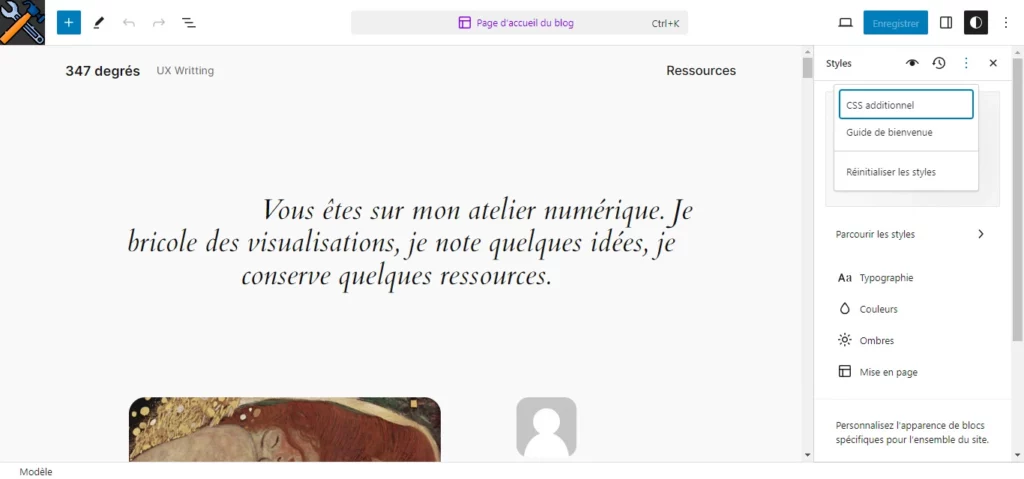
Deuxième étape, cela reste logique, il suffit de cliquer dans « styles ».

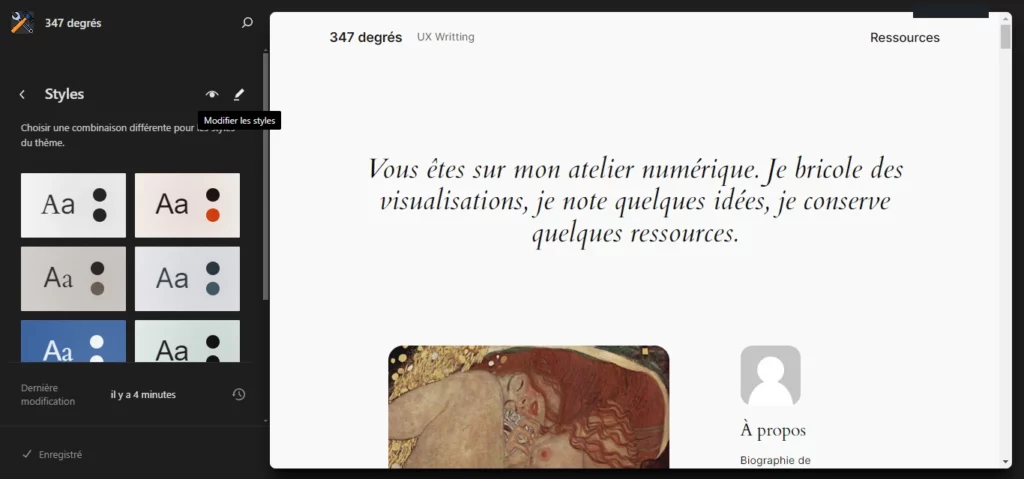
Troisième étape, moins facile, il faut cliquer sur le crayon pour modifier les styles.

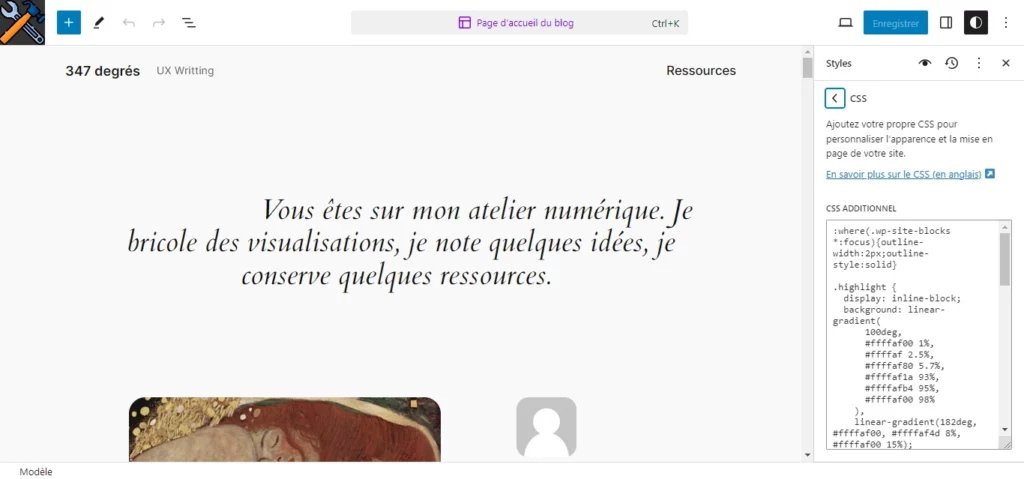
Quatrième étape, la moins logique, c’est le petit burger menu sous forme de trois petits points qui permet enfin d’ouvrir l’accès au CSS additionnel.

Et voilà, cinquième étape et fin du voyage, on peut enfin coller tout sans risquer de tout perdre sur une prochaine mise à jour. Un petit rappel, attention, dans le cas d’un changement de thème, il sera nécessaire de réinjecter son code dans le nouveau thème.
- Je précise que j’ai parfaitement conscience de l’aspect totalement désuet de cette expression, mais je l’aime bien, elle a une sonorité amusante. Ah oui, elle signifie avoir espéré de grands avantages ou s’être cru dans une brillante position, pour finalement se retrouver dans l’état où l’on était avant. ↩︎