
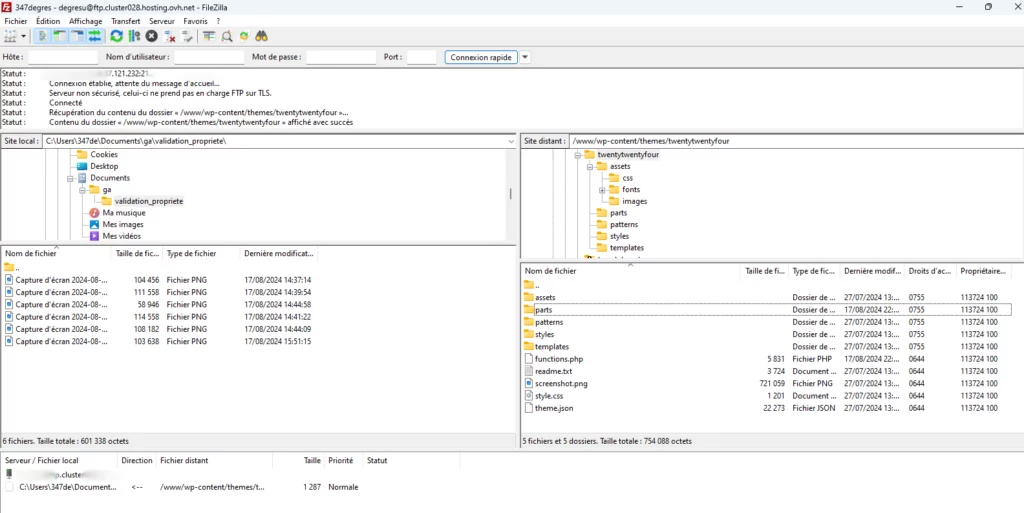
Intégrer le code dans le thème wordpress
Alors désormais c’est dans le fichier functions.php que cela se passe. Alors on y va tranquille, parce que le fichier est très sensible, en tripatouillant, il y a vite moyen de casser l’ensemble d’un site internet.

On ne colle pas directement le code proposé par GA, sinon techniquement le lien va se faire avec l’outil de suivi de Google mais c’est côté wordpress que notamment vous allez vite apercevoir des problèmes côtés mises à jour et médiathèque.
J’ai trouvé ce petit bout de code chez WP Marmite, Il faut rendre à César ce qui appartient à César.
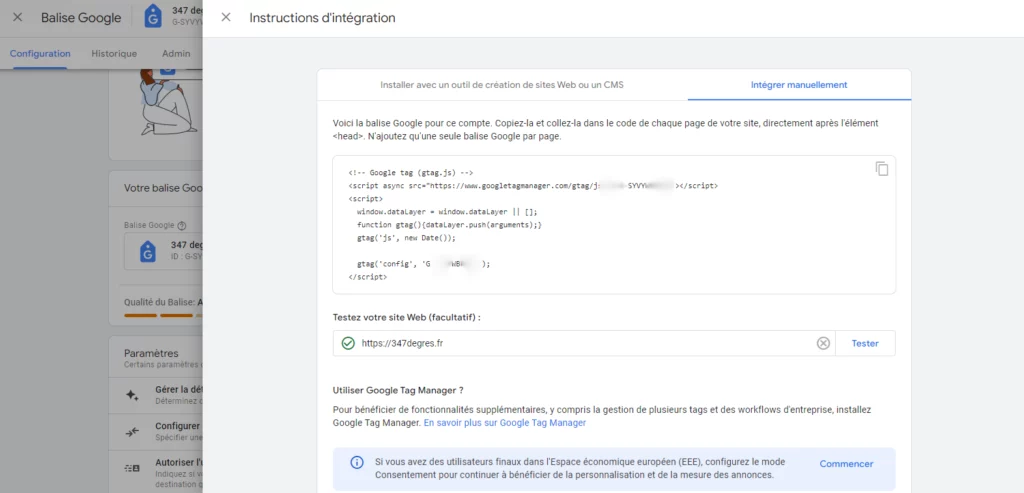
function wpm_google_analytics() { ?> <!-- Google tag (gtag.js) -->
<script async src="https://www.googletagmanager.com/gtag/js?id=G-mon code perso"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-mon code perso');
</script> <?php } add_action( 'wp_head', 'wpm_google_analytics' );Une fois en ligne il suffit de se connecter à google analytics pour vérifier que le logiciel détecte le script. Si cela ne fonctionne pas de suite, pas de panique, parfois il peut y avoir un petit temps de latence.
Mais normalement le test du site va permettre de bien valider la propriété.

Faire le lien avec la search console et wordpress
Il y a plusieurs méthodes, moi perso j’utilise toujours le lien avec l’hébergeur, moins de code dans les fichiers, et un maintien des flux même en cas de changement sur le CMS.

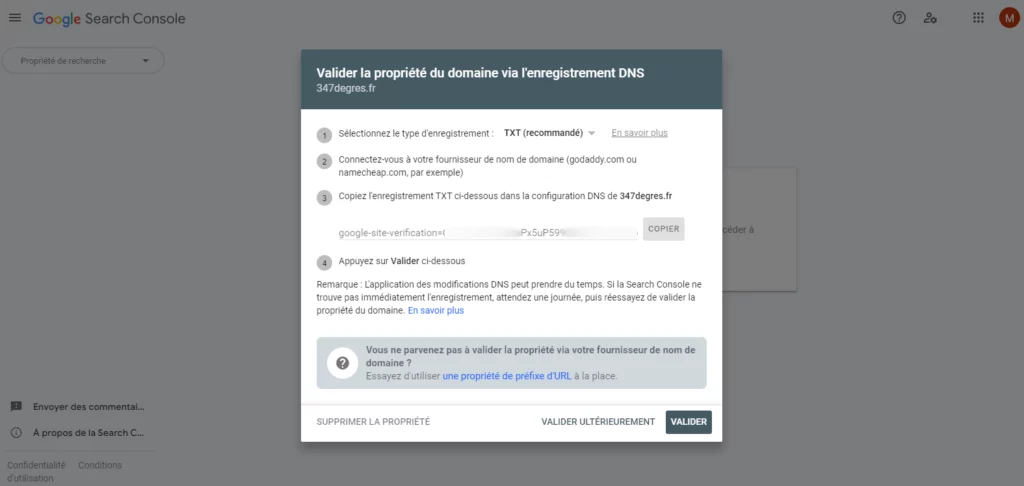
Via la search console, la validation via l’enregistrement DNS est expliqué en détail. C’est très simple, il suffit de créer une nouvelle entrée et d’intégrer le code au format texte.
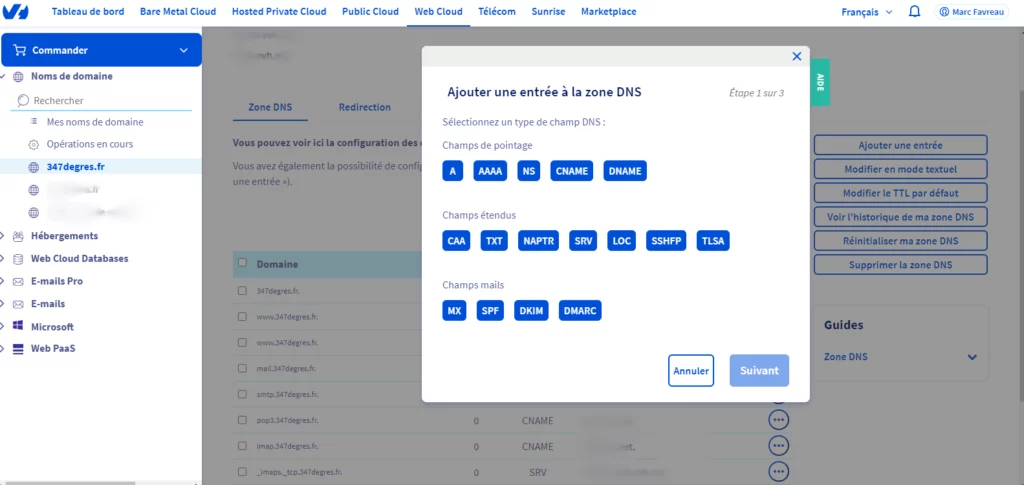
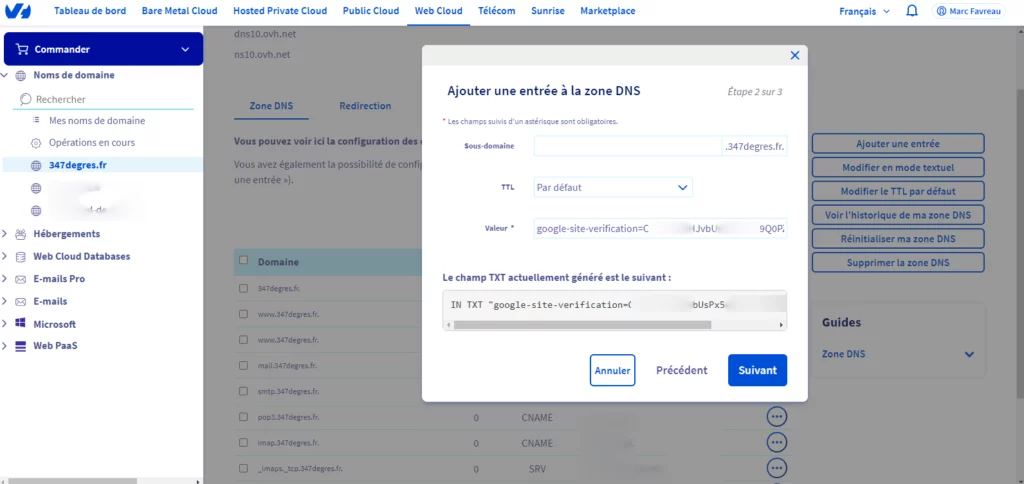
Je suis chez OVH pour ce site, l’ajout d’une nouvelle entrée va se faire en trois étapes. Primo il suffit de choisir le champ étendu texte.

Deuxième étape, on intègre le code de google analytics. Rapide, simple, efficace.

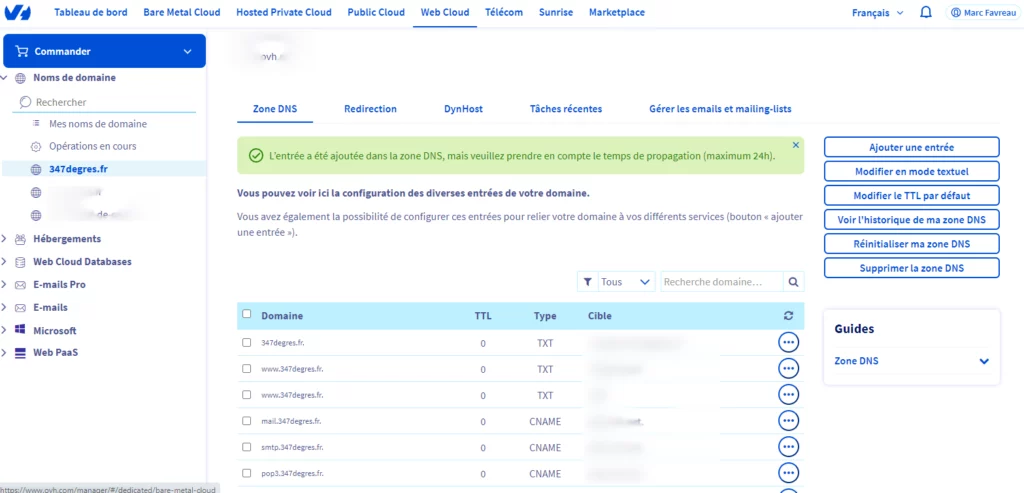
Et hop troisième étape, la validation du côté de l’hébergeur.

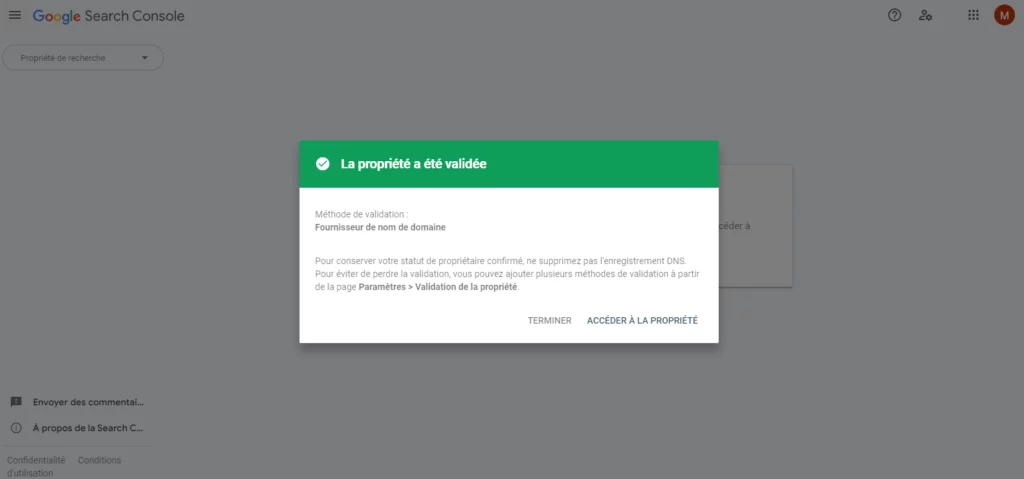
Une fois que c’est ok de ce côté là, il faut juste vérifier que la search console est bien en lien avec votre site internet. Normalement une fois que vous avez ce petit message, tout est en ordre.

Voilà maintenant que les flux sont en place, on va attaquer la partie configuration search console, google analytics et Tags manager.
Prochain épisode 🙂